HUGO : ডিরেক্টরি স্ট্রাকচার, কন্টেন্ট ম্যানেজমেন্ট ও অন্যান্য
আমার আগের দুই আর্টিকেলে আমি HUGO দিয়ে ব্লগ সাইট তৈরি এবং সেটি Netlify এ পাবলিশ করার কৌশল নিয়ে আলোচনা করেছি। এই লেখাটিতে Hugo এর ডিরেক্টরি স্ট্রাকচার ও কন্টেন্ট ম্যানেজমেন্ট নিয়ে আলোচনা করার চেষ্টা করব। যেহেতু HUGO সাইট তৈরি সাধারণ সাইট তৈরির মত নয়, তাই এর ফাইল সিস্টেম ও কন্টেন্ট ম্যানেজমেন্ট অনেকটাই আলাদা। এই লেখাটি পড়ার আগে HUGO সম্পর্কে বেসিক ধারণা রাখা জরুরি। আমার আগের প্রকাশিত HUGO ব্যবহার করে ব্লগসাইট তৈরি এবং HUGO সাইট নেটলিফাই এ পাবলিশ করা লেখা দুইটি পড়ে আসতে পারেন।
ডিরেক্টরি স্ট্রাকচার
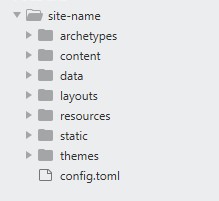
আমরা যখন hugo new site site-name কমান্ড দিয়ে সাইট তৈরি করি তখন হুগো site-name নামে একটা ফোল্ডার তৈরি করে তার ভেতরে বাই ডিফল্ট কিছু ফোল্ডার/ফাইল তৈরি করে দেয়। তখন site-name ফোল্ডারটি হয় নিচের মত -

আসুন এই ফোল্ডারগুলো ও config.toml ফাইলটির সম্পর্কে আলোচনা করি।
archtypes
এই ফোল্ডারটিতে পোষ্টের টেম্পলেট সেভ করে রাখা হয়। প্রত্যেকটি নতুন পোষ্টে title, date, author, tags, categories ইত্যাদি ফ্রন্ট ম্যাটার অ্যাড করতে হয়। archtypes ফোল্ডারটির মধ্য dufault.md নামের ফাইলে এই টেম্পলেট তৈরি করে রাখতে হয়। যখন hugo new post-name.md কমান্ড রান করে নতুন পোস্ট তৈরি করা হয় তখন সেই টেম্পলেটটি post-name.md ফাইলে কপি হয়ে যায়। HUGO সাইট তৈরির সময় বাই-ডিফল্ট একটি টেম্পলেট তৈরি করাই থাকে। চাইলে সেটি এডিট করা সম্ভব।
assets
এটি বাই-ডিফল্ট করা থাকে না। যেসকল ফাইল HUGO pipes দ্বারা প্রসেস করতে হবে সেগুলো এই ফোল্ডারটি তৈরি করে তার মধ্য রাখতে হয়। যেসকল ফাইলের .Permalink এবং .RelPermalink সাইটে ব্যবহৃত হয়েছে শুধুমাত্র সেই ফাইলগুলোই public ফোল্ডারে পাবলিশ হবে।
content
এই ফোল্ডারের মধ্য ব্লগ পোস্ট গুলো রাখা হয়। পোস্টগুলো মেইন পেজে দেখাতে চাইলে post নামে ফোল্ডার তৈরি করে তার ভেতরে রাখতে হয়। post ফোল্ডারের মধ্য চাইলে আরও ফোল্ডার তৈরি করা সম্ভব। যেমন ধরুন আমি হুগো নিয়ে তিনটি পোস্ট লিখলাম। এবার আমি চাইলে পোস্ট তিনটি post ফোল্ডারের মধ্যে hugo-posts নামে একটা ফোল্ডার তৈরি করে তার মধ্যে রাখাতে পারি। এই content ফোল্ডারের মধ্য পোস্ট ছাড়াও স্ট্যাটিক পেজের মার্কডাউন ফাইল রাখা হয়।
data
হুগোতে ডেটা ম্যানেজমেন্টের জন্য তিনটি ফরম্যাট ব্যবহার করা হয় - TOML, JSON এবং YML। ধরা যাক আপনাকে সাইটের কোন স্থানে ১০০ জন বাক্তির তথ্য ব্যবহার করতে হবে। ১০০ জন বাক্তির জন্য আলাদা আলাদা লাইন কোড না করে তাদের তথ্য TOML, JSON বা YML ফরম্যাটে data ফোল্ডারের মধ্য সেভ করে.Site.Data.datafilename এর মাধ্যমে অ্যাকসেস করা যায়। এক্ষেত্রে ডাটা ফাইলের নাম হবে datafilename.json, datafilename.yml বা datafilename.toml।
layouts
থিমের সাথে যুক্ত নয় এমন কোন লেআউট ফাইল এই ফোল্ডারে রাখতে হয়। ধরুন আপনি পোর্টফলিও পেজ তৈরি করতে চান। তাহলে layouts ফোল্ডারে পোর্টফলিও-এর লেআউট রাখতে হবে।
public
এই ফোল্ডারও বাই ডিফল্ট তৈরি হয় না। কিন্তু যখন hugo কমান্ড রান করে সাইট বিল্ড করা হয় তখন হুগো এই ফোল্ডারটি তৈরি করে। সাইট বিল্ড করলে হুগো মার্কডাউন, লেআউট ও স্ট্যাটিক ফাইল গুলো নিয়ে মূল সাইট তৈরি করে এই ফোল্ডারে রাখে। মোটকথা হল, public ফোল্ডারের ভেতরের কন্টেন্টগুলোই cpanel বা কোন সার্ভারে রাখতে হয়।
static
এই ফোল্ডারে css, javascript, images, documents, pdf ইত্যাদি স্ট্যাটিক ফাইল রাখা হয়। শুধুমাত্র সাইট ডিজাইনে ব্যবহৃত ইমেজগুলো এই ফোল্ডারে রাখা উচিত, পোস্টে ব্যবহৃত ইমেজ রাখা উচিত নয়। পোষ্টে ব্যবহৃত ইমেজগুলো content ফোল্ডারে রাখা শ্রেয়।
config.toml
মূলত সাইটের যাবতীয় সেটিংস এই ফাইলে থাকে। সাধারণত baseURL, languageCode, title, author, license ইত্যাদি এই ফাইলে উল্লেখ করা হয়।
কন্টেন্ট ম্যানেজমেন্ট
পেজ তৈরি
পেজ তৈরির আগে যে থিম ব্যবহার করছেন তার ভেতরের exampleSite/config.toml ফাইলে চোখ বুলিয়ে নেয়া উচিত। এতে ওই থিমে কিভাবে পেজ তৈরি করতে হবে তা জানা যায়। সাধারণ পেজ তৈরির জন্য content ফোল্ডারে page নামে ফোল্ডার তৈরি করে তার মধ্য মার্কডাউন ফরম্যাটে পেজ তৈরি করতে হয়। যদি আমার about me পেজ তৈরি করতে হয় তবে আমি নিচের মত করে তৈরি করব -
content
- page
- about-me.md
টাক্সোনমি
হুগোতে পোস্টের শ্রেণিবিন্যাসের জন্য বাই ডিফল্ট দুটি উপায় আছে - categories ও tags। এগুলো পোস্টের ফ্রন্ট ম্যাটার হিসেবে লিখতে হয়। যেমন -
tags = ["হুগো নিয়ে লেখা", "ব্লগ সাইট তৈরি"]
categories = ["হুগো", "হুগো বাংলা", "ব্লগ সাইট"]
এখন যদি ইউজার “হুগো নিয়ে লেখা” ট্যাগযুক্ত সব পোস্টের লিস্ট পেতে চান তবে তিনি www.sitedomain.com/tags/হুগো-নিয়ে-লেখা/ লিঙ্কে পাবেন। একই ভাবে যদি “হুগো” ক্যাটেগরির সব পোস্ট পেতে চান তবে www.sitedomain.com/tags/হুগো/ তে পাবেন।
চাইলে নিজের মত করে টাক্সোনমি তৈরি করা যায়। যেমন আমি যদি location ও level নামে দুটি টাক্সোনমি তৈরি করতে চাই তবে আমাকে config.toml ফাইলে নিচের অংশটুকু যুক্ত করতে হবে।
[taxonomies]
tag = "tags"
category = "categories"
location = "locations"
level = "levels"
অর্থাৎ টাক্সোনমি যুক্ত করার নিয়ম হল, সিঙ্গুলার ফর্ম = “প্লুরাল ফর্ম”। লক্ষ করুন tags ও categories ডিফল্ট হওয়া সত্ত্বেও সেটি যুক্ত করতে হয়েছে। সেটি করা না হলে অন্যগুলো কাজ করবে না। এখন যদি পোস্টে location অ্যাড করতে চাই তবে নিচের মত করে ফ্রন্ট ম্যাটার লিখতে হবে -
locations = ["locaton-name1", "location-name2"]
সিঙ্গেল পেজ ও লিস্ট পেজ
থিমের layouts ফোল্ডার খুঁজলে দুটি এইচটিএমএল ফাইল দেখবেন - single.html, list.html। single.html লেআউট ব্যবহার করা হয় মূল পোস্ট পেজ তৈরি জন্য আর list.html ব্যবহার করা হয় কোন টাক্সোনমির অধীনে থাকা পোস্টগুলোর লিস্ট দেখানোর জন্য।
উপসংহার
একটা ব্রান্ড নিউ হুগো সাইট তৈরির জন্য যা যা লাগে তার প্রায় সবকিছুই আলোচনা করার চেষ্টা করেছি। আসলে এটা শুরু মাত্র। সুন্দর একটা সাইট তৈরি ও ম্যানেজমেন্টের জন্য কন্টেন্ট ম্যানেজমেন্ট সিস্টেম সম্পর্কে গভীর ভাবে জানা প্রয়োজন। সাধারণত অফিশিয়াল ডকুমেন্টেশন সবচাইতে বড় সহায়ক ভূমিকা পালন করে। হুগো এই জায়গায় আরও এগিয়ে। হুগোর সুন্দর ও সাজানো গোছানো অফিশিয়াল ডকুমেন্টেশনটি পাওয়া যাবে এই লিংকে https://gohugo.io/documentation/।
হ্যাপি ব্লগিং!!